Webで体験。
XRバーチャルショールーム
WebXRシステムを利用した、
XRバーチャルショールーム開発のご提案
サービスラインナップ
これまでの実績
AgWORKSの技術
エージーワークスについて
LOGIN
Webで体験。
WebXRシステムを利用した、
XRバーチャルショールーム開発のご提案
XRとは、ARやVRなど、現実世界と仮想世界を融合することで、現実にはないものを知覚できる技術の総称です。
そのXRをWebで体験すること。WebXRシステムで開発したバーチャルショールームで「WebXR体験」を提供します。

WebXRシステムを使用したVR空間の開発
VR構築システムが開発工数を大幅に削減。
これまで、イチから作らなければならなかったVR空間を、
3Dデータを入れ替えるだけ作れるシステムを開発。
VR空間構築の工数を大幅に圧縮します。
3DCGで構築された魅力的なVR空間プリセットのショールームデザインをカスタマイズして作成したり、
完全にオリジナルな3D空間を構築したりと、3DCGで構成されたVR空間が作れます。
①自由なデザイン。重力や時間と言う概念にとらわれない、
自由な空間デザイン。
安定を産む現実世界を踏襲したあしらいと、
未来性、異次元性を感じさせる、
浮遊感などの非現実的な演出の融合。

②ストレスフリーな操作感ユーザーを選ばない直感的な操作。
マウスやタッチで自由に操作で、
これまで苦手とされていた
ユーザー層にもアプローチします。
③VR体験マウスやタッチ操作にプラスしてVR操作を追加。
スマホやタブレットで、
現実の世界の様に体験できるVR機能。
横に傾けてVRゴーグルモードに。
スマホ用VRゴーグルがあれば、
高額なヘッドセットなしでVR体験できます。

適切な開発方法を選択し、スムーズに管理・運営事業規模、ニーズに合わせて選べる開発方法。
どちらを選んでも、スムーズに管理・運用できます。

①テンプレート利用プリセットであらかじめ用意された
ショールームデザインを使用。
デザインや展示をカスタマイズして使用し、
開発期間や費用を圧縮します。
②オリジナル構築商品・サービスのブランディング、
コンセプトに沿ったオリジナルショールームを、
システム利用することで
開発費を抑えて構築します。

テンプレート利用、オリジナル構築、どちらのケースも
管理・運営用に専用ダッシュボードをご用意。
ノーコードで実施可能なシステムだから、
専門知識なしで更新可能。
作って終わり、ではなく、日々更新・改訂を加える事で、
常に「空間の魅力」を継続させます。
そもそもバーチャル空間の魅力とは?
それは「見たことのない」「体験したことのない」場所、
『観光』と同じ魅力。
商品やサービスのタッチポイントに繋がる、
魅力ある空間を構築する事が、
バーチャル空間を作る上で一番重要な
意味となります。

WebXRシステムを使用したAR開発
ARモデルをリアルに、自由に、その場で大量生成
現実世界に3Dモデルを融合し、現実を拡張するAR。
そのARを、リアルに、自由に、ダイナミックに生成する
システムを開発。
AR制作の工数を大幅に圧縮します。
3Dシミュレータでダイナミックに生成される
ハイクオリティなARパーツ単位で管理する3Dシミュレータシステムから、
ユーザー選択のオブジェクトがダイナミックにAR生成。
①ハイクオリティなCGWebGL(Web上で3D表示する技術の事)の
機能を最大限に引き出し、
専用のアプリなど不要に
クオリティ高い3DCGを表示します。


②Webに最適化し、スマートな表示パソコンやスマートフォンへの描画負荷、
通信データ量の負荷軽減を最大限考慮した
モデル最適化を実施。
ユーザーにストレス無しに表示します。
③表示ARはその場でダイナミック生成「3Dシミュレータシステム」を活用。
あらかじめ大量のARデータを用意せず、
その場でユーザーが選択したパーツで
ダイナミックにAR化。
見る側も、準備する側も、
手間をかけずにAR体験します。
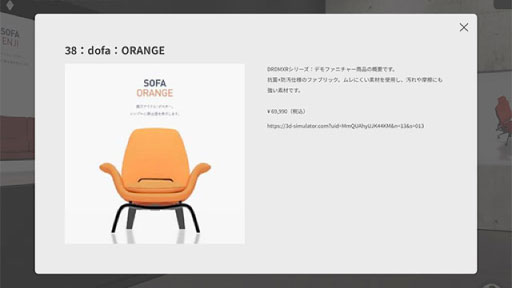
AR表示するだけでなく「ユーザーが選んだ組み合わせ」を
そのままAR化するダイナミックAR表示。
そのダイナミックARを可能にするのが
3Dシミュレータシステムです。
「自由に組み合わせ体験」からAR体験につなげる。
このシステムが、ただ表示するだけではない
特別なAR体験を提供します。

WebXRシステムでAR+VR開発
VR空間でユーザーに提供した仮想体験。
そのタッチポイントで得た商品へのフックを
そのまま霧散させず、
3Dによるシミュレーション体験と
AR体験で繋ぎ止め、
更なる商談機会の獲得や
ブランディングにつなげます。




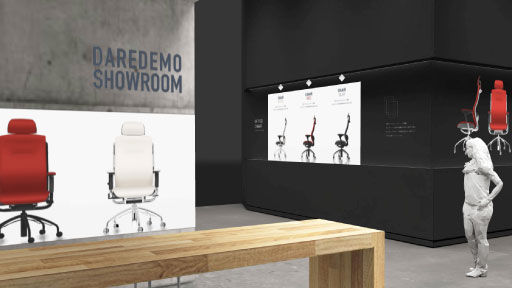
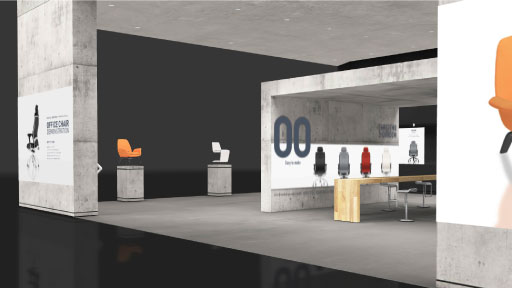
VRとARを融合した
WebXRバーチャルショールーム
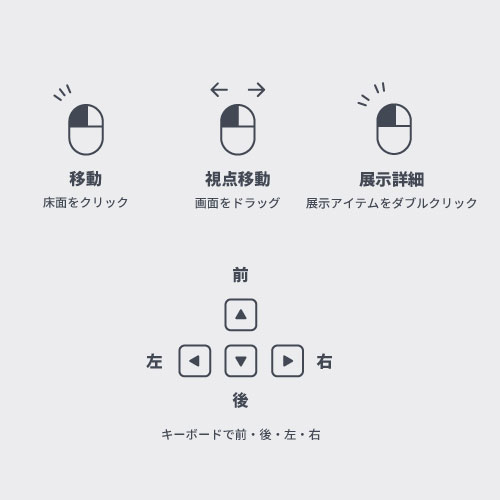
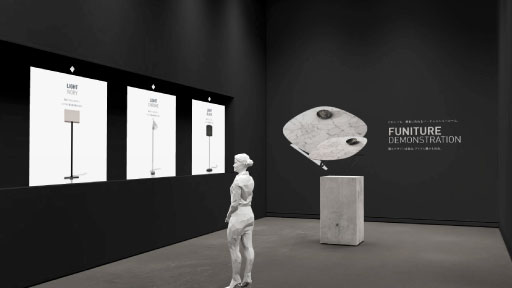
VR空間を自由に移動、3D展示を体験し、詳細はAR表示自由にウォークスルーし、ショールームデザインや展示を閲覧。
詳細をクリックすればARで商品を表示できます。




バーチャル空間を自由にウォークスルー


そこから3Dシミュレータ、ARを開きます。
XRとは、ARやVRなど、現実世界と仮想世界を融合することで、現実にはないものを知覚できる技術の総称です。
そのXRをWebで体験すること。
スマートフォンやタブレットに搭載された、「向きや傾きを取得する機能」「空間を把握する機能」をWebブラウザで利用してXR体験を提供します。
Webで3Dを表示する機能「WebGL」で使える様に3Dモデルデータを準備。操作出来る様にjavascript(以下js)とWebGLライブラリthree.jsなどを使用して開発します。開発にはjavascriptの開発スキルや、WebGLに最適化されたモデリング技術、インポートやエクスポートするためのWebGLの知識が必要です。
スマートフォンやタブレットからWebブラウザを介して使用します。Webなので特別な機器やアプリなしで使用できるのが最大の特徴です。
Webサイトのコンテンツとして使用したり、商談ツールとして使用したり、イベントに使用したりと、Webだから、いつでもどこでも使えます。
特別な誰か、でなく、これまでのWeb閲覧ユーザー(PC、スマホ、タブレットユーザー)がそのまま、ひとつの「リッチコンテンツ」として使用します。通常のWeb同様、広く一般の方にご利用いただけます。もちろん、会員制や有料コンテンツ化も可能です。
最大のメリットはWebで提供できること。特別なデバイスなし、Webで提供出来るから、広く一般の方にご利用いただける通常のWebサイトの延長線上で運営できるユニークでリッチな体験を提供できると言う点です。
モバイル通信速度が劇的に向上した5G規格の登場の様な通信規格の更なる改善、デバイス処理能力の向上、AIなど新しい技術の登場などで、更にリッチでユニークな体験が提供出来る様になる事が予想されます。
前述の通り、ユニークでメリットの多いWebXRですが、これまでは膨大な期間をかけて仕様策定からフィジビリティの確認、開発、検証を行う必要がありました。エージーワークスではこのWebXRコンテンツを、そう言った長い開発期間をかけずに作れるシステム「だれでもショールーム」「だれでもシミュレータ」を、開発・サービスイン致しました。「今なら簡単に提供できる」と言う理由からWebXR開発をオススメしています。
どこよりも早く作る事をオススメします。ユニークなWebXRコンテンツですが、まだ導入している企業の数は多いと言えない状況だと弊社では認識しています。数が少ない今だからこそ、どこよりも早く着手し、WebでのPRコンテンツとして利用する価値があるのではないかと考えています。